上一篇:2019年和2020年的LPR利率查询(2020-03-01 16:43:27)
文章大纲
Chrome浏览器input[type=file]打开时很慢的问题解决
2020-03-04 12:05:45
最近在本地写了个很简单的上传图片的表单,可是用Chrome访问网页时,我点击上传,打开文件选择的窗口很慢很慢,需要7-10秒的时间。
下面是我的表单代码:
<html>
<head>
<title>upload picture</title>
</head>
<body>
<form method="post" enctype="multipart/form-data" action="upload.php">
<input type="file" name="image" />
<button type="submit">上传</button>
</form>
</body>
</html>
经百度,网上是说因为如下原因导致的:
Chrome的SafeBrowsing功能会在上传时检查文件, 如果网络连接到google的速度比较快呢,就没有什么问题。 但是如果连接比较慢,或者连不上,那SafeBrowsing就会让Chrome挂起一段时间,直到文件检查结束或者超时
照着网上说的添加accept属性,可是翟码农本人尝试了一下,并没有啥效果。
<input type="file" name="image" accept="image/jpg,image/jpeg,image/png,image/gif" />
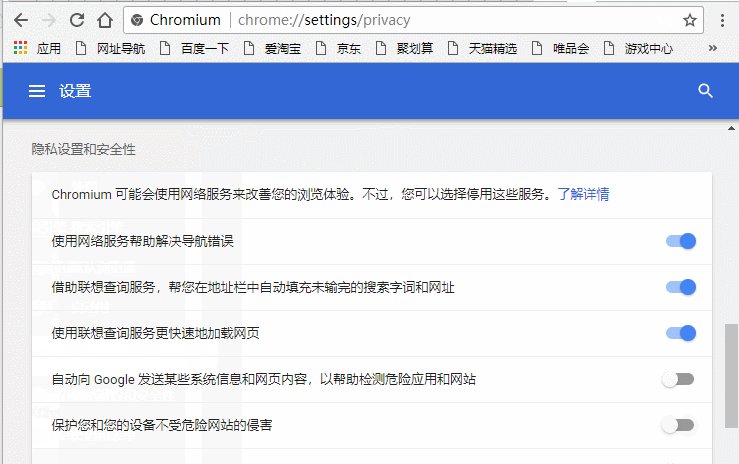
后关闭Chrome浏览器设置里的“保护您和您的设备不受危险网站的侵害”这一项后,再点击input[type=file],文件选择框就立马弹出来了。
解决方法:去Chrome浏览器设置里关闭“保护您和您的设备不受危险网站的侵害”开关
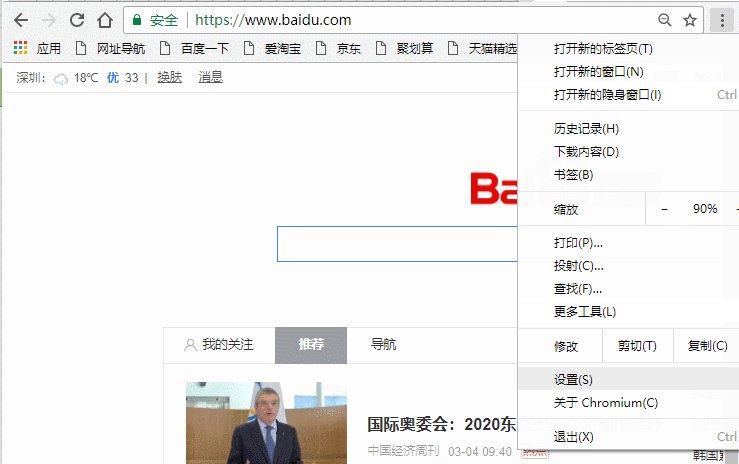
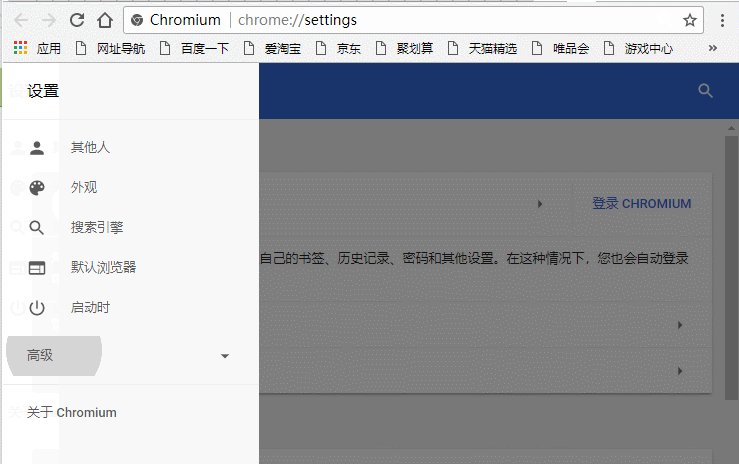
操作步骤:
设置》高级》隐私设置和安全性》关闭保护您和您的设备不受危险网站的侵害开关
具体位置可参考下图:

本文为翟码农个人博客蓝翟红尘里有关前端知识的原创文章,转载请注明出处:http://www.zhai14.com/blog/how-to-resolve-the-issue-that-it-is-slow-to-open-dialog-with-file-type-input-in-chrome-browser.html
上一篇:2019年和2020年的LPR利率查询(2020-03-01 16:43:27)
我要评论
评论列表